Localization in SwiftUI – String Catalogs with Xcode 15
One can effectively create, test, and publish applications for Apple platforms with Xcode 15. You can even code, develop, and design your software apps quicker with improved code completion, collaborative previews, and live animations through Xcode 15. Catalogs in Xcode offer a structured approach to organizing and handling localized resources.
Furthermore, localizing your software application is an immense part of making applications more comprehensive and accessible to people in other languages. Beforehand, if you desired to localize your software application, you had to manually sustain strings and related files. A lot of physical work often led to missing localized content.
So, professionals have backed localization with Strings and Stringsdict for a long time now, which is complex. However, in the current scenario, technology has made it straightforward for developers to localize applications, initiating with Xcode 15 and String Catalogs.
The effects of String Catalogs, which have replaced conventional localization files and more efficiently modernized the localization process, will be thoroughly examined in this blog. Discover why development professionals should be excited about prevailing String Catalogs in Xcode 15.
What is String Catalog?
A string catalog automatedly monitors and tracks all the localizable strings from your code and keeps your translations at a single location.
String Catalog comes with in-built functionalities for localizing, unlike word-based variations. Professionals now effectively leverage string catalogs to host translations set up pluralization messages for diverse regions and locales, and alter how the text looks on varied devices. Some of the strings have dissimilar variations liable to the device your application is being utilized.
In Xcode 15 and future versions, string catalogs are the suggested approach to precisely localize strings. You can initiate the use of String Catalog with Xcode 15, and it is deployable to any OS, and no minimal version is needed.
Read More:- Placing 3D Objects In Real-World With SwiftUI
Purpose of String Localization in SwiftUI and Introduction of String Catalogs
String localization is the process of adapting an application or software to back multiple languages and regions.
The purpose of string localization in SwiftUI is to make the application or software solution accessible to users who speak different languages without creating separate versions of the software application for each language.
Before Xcode 15, localizing an app required developers to maintain separate strings and stringsdict files for each language manually. This labor-intensive and error-prone method resulted in applications missing localized content.
However, with the introduction of String Catalogs in Xcode 15, Apple has streamlined the localization process, making it much easier for developers. String Catalogs allow developers to centralize all the localized strings in one place, simplifying management and reducing the chances of missing translations.
Read More:- Create a 3D Floor Plan of an Interior Room Using RoomPlan
How to Implement and Add a String Catalog to Your Project?
We at Technostacks, a top mobile app development company, have implemented string localization in SwiftUI. We will now show you how to use it.
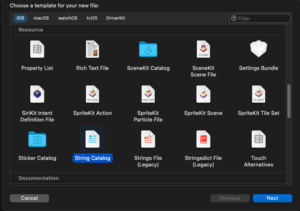
First, create a String Catalog file. For that go to File -> New -> File… and from there select “String Catalog” under the Resource section.

String Catalog precisely creates and easily apprises localizable strings right on the build time.
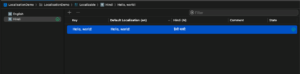
Press cmd+B to quickly build the project and you’ll see all strings will be added in the table. Here, you can see “Hello world”. In Hindi, you need to add a Hindi string like the one below manually.

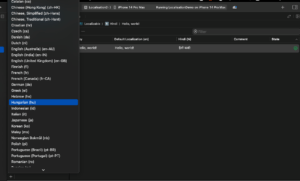
You can add language from the “+” button at the bottom of the .xcstrings file.

Here, we have added the “Hindi” language.
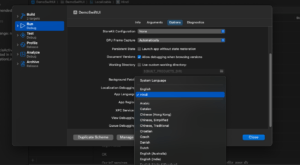
To run the simulator on “Hindi”, select language Edit scheme -> Options -> App language

You’ll see Hello World appears in Hindi.

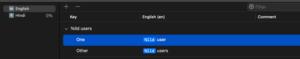
Localizable Strings Have Four Components
- The first one is the “Key” – (required), a unique identifier for your string. It can be equivalent to the string or any of the other formats you need.
- The second is “Value” – (optional, default: Key), it is optional, and if not provided, the default value is your key.
- Third, “Comment” – (recommended), it is not a required field, but it’s recommended. It provides a context for translators.
- And finally, you can specify the “Table” – (optional, default: Localizable) where you want your string stored. You can have multiple tables, depending on your use case. By default, strings from your code get generated in the “Localizable” catalog.
The Localizable file showcases you the percentage of localized strings and bring up the status to NEW until all strings have been completely checked.
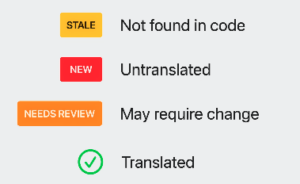
There are a few different STATE status badges available:
- STALE – This status indicates that the string is no longer found in the source code.
- NEW – This status indicates that a new string has been added to the source code, but it has not been translated yet.
- NEEDS REVIEW – This status indicates that the string has changed in the source code, and you might need to review the existing translation to ensure it is still valid.
- TRANSLATED – This status indicates that the string has been successfully translated into the selected language.

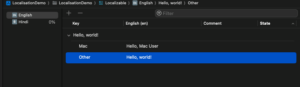
You can also add string variants that vary by device and vary by plural.
Here we have added a “Hello, world!” variant for the Mac device.

Pluralization – vary by plural.

If you are creating custom views in your app and passing strings that you want to be localized, you should use the LocalizedStringKey type instead of using plain String types.
struct CustomView: View {
let localizedString: LocalizedStringKey
var body: some View {
Text (localizedString)
. font(.title)
Or You can also create a string extension like below and use it.
import Foundation
extension String {
var localized: String {
return NSLocalizedString (self, comment: "")
}
}
VStack(alignment: leading) {
Text (cardItem.title. localized)
•font (.headline)
•foregroundColor (.black)
Text (cardItem.description.localized)
.font (.caption)
.foregroundColor (.black)
}
Here, we have made Login and Home screen with 2 languages available – English and Hindi.




What are the Key Benefits of Leveraging the String Catalog?
Xcode inevitably deletes entries when we get rid of them from the code, but only if we did not deliver any of the translations yet. Else, these entries are marked as STALE.
The minute Xcode perceives missing strings and marks them as stale, you can remove the entry or utilize the inspector to express to Xcode that we will deal with it physically.
There are additional localization states an entry in a String Catalog can have, for instance, NEW which specifies that a string has not been translated so far. A green checkmark specifies that the specific entry is translated.
Conclusion
You require translators to translate your strings. However, String Catalog makes it simpler to localize your applications. As a professional, your code is the source of truth for your involved strings, and you no longer have to deal with them physically.
You can leverage string catalogs to host translations effortlessly, set up pluralization messages for diverse regions and locales, and modify how text appears on, unlike devices.
Furthermore, we at Technostacks have leveraged all these advanced functionalities and successfully implemented them. Contact us to create such kinds of software apps, or if you have a basic idea for something related to it, where we can help you with developing modern technology solutions.